For my writing for visual media class, we were asked to pick a typeface of our choosing and write up a type analysis that included important information about what made our typeface so unique. From there we were asked to cut down our analysis to 250 characters and create a poster that visually represented the tone of our typeface.
For my project, I picked to work with the sophisticated Baskerville.
Project
Design a poster that grasps the spirit and unique technical characteristics of a chosen typeface, that is harmonious with the content and tone of a 250 character type analysis of the same typeface.
Requirements:
–Only use the typeface you choose in your design
-Include the entirety of the 250-character-or-less essay, in some manner
– Have either a glyph, the name of the typeface or the 250-word character block as the main focal point of the poster
Background Research
Before I could start designing I had to really get a grasp of what the font Baserkville was all about.
In my research I found:
- It was chosen as the most persuasive typeface by readers of the New York Times
- It is classified as a transitional serif which is a blend of old-style and modern
- It was created in 1975 in an attempt to make older fonts more legible
- The typefaces’ crisp edges, high contrast between thick and thin strokes, and generous proportions contribute to the typefaces clarity and readability
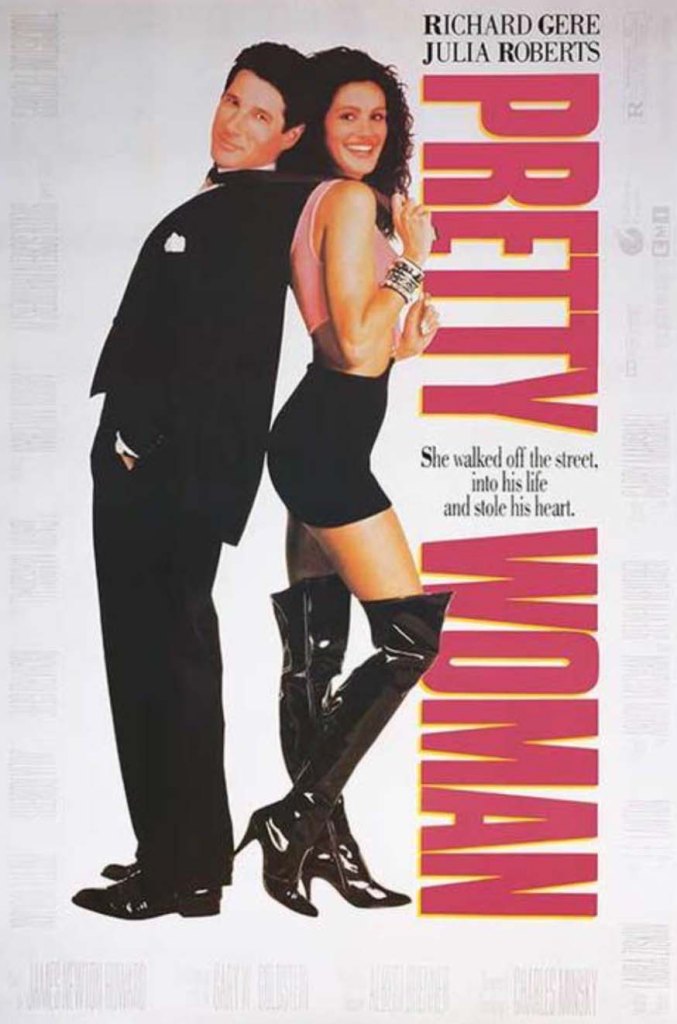
- It is widely used today for academic publications, and classy brands/logos such as Kate Spade, The Metropolitan Opera, and Better Homes.
What I took away from my research– Baskerville is a clean typeface. Its sharp nature makes it a very readable typeface. It has a sophisticated tone to it which is why it’s often used in an intellectual way.
Process
Beginning Brainstorm: To begin this project we first picked three adjectives to describe our chosen typeface. A lot of my struggle came from this part of the assignment. In my list of adjectives I had
- Elegant
- Wise
- Intellectual
- Modern
- Classy
- Sophisticated
- Trustworthy
- Clean
- Sharp
- Serious
- Traditional
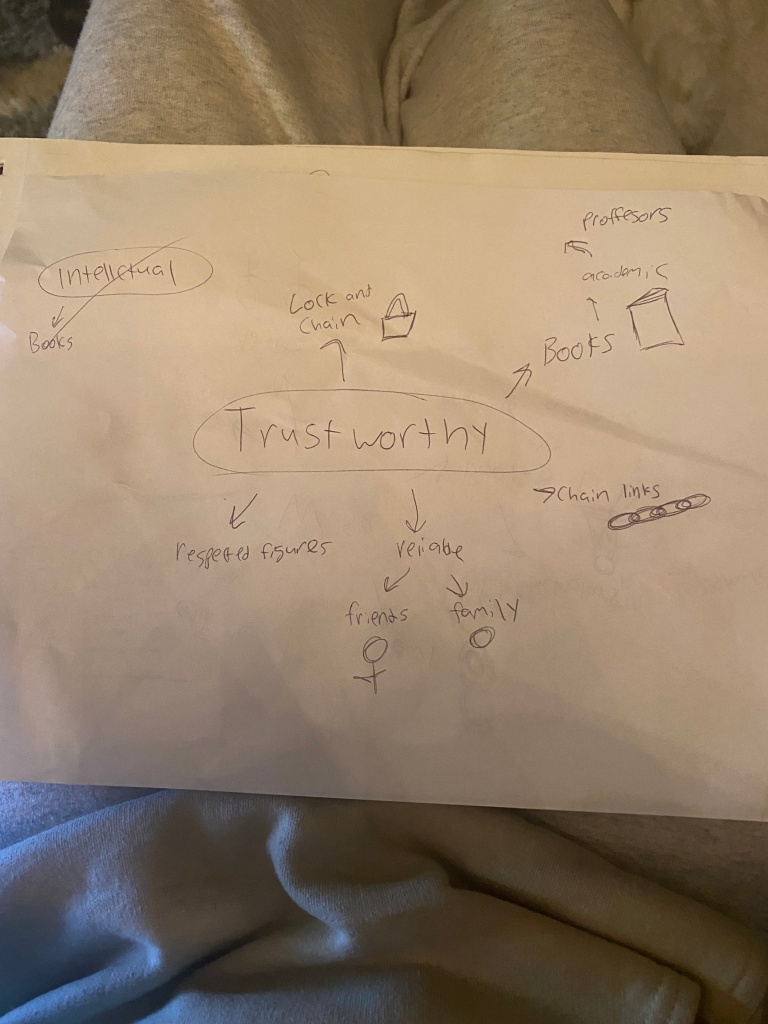
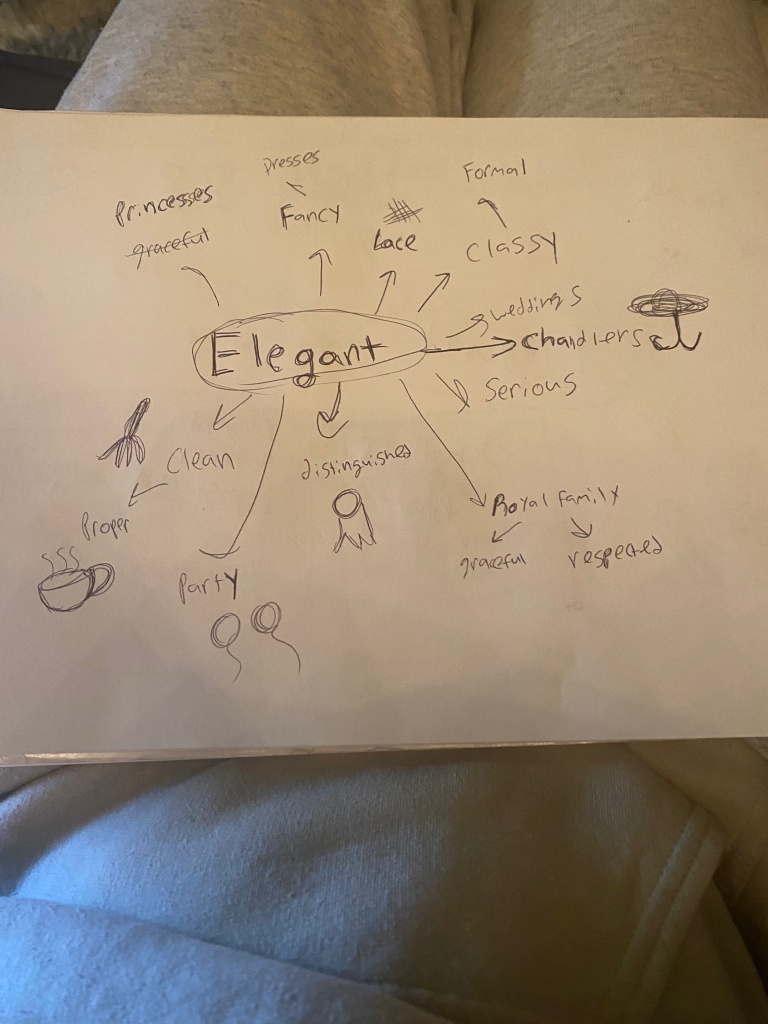
Reading the font Baskerville to me makes me feel safe and organized and with this list of adjectives, I felt a lot of my words were almost synonyms for each other however I still did not know which ones would best describe the font. I decided to then create word maps of some of my different adjectives to see what I could come up with.






After creating my word maps, elegant, wise, and sophisticated popped out to me the most and seemed to best encapsulate the tone of the typeface Baskerville. With these words, I created my 250 character copy block that I made sure included some technical aspects of the typeface as well as my adjectives.
Final Copy:
Baskerville is a transitional serif created in 1975. Sharp serifs and high contrast between strokes contribute to the clarity and readability of the font. It is a wise font that exemplifies sophistication and elegance, commonly used for novels.
Sketches
As a designer, I would say I am somebody who likes to experiment a lot and get very bold with my designs. Knowing that this typeface was not a super playful font and rather a serious one I knew I was going to have a little bit of trouble not getting crazy with the design and taking a more simplistic route. I knew I wanted the name of the typeface to be very clean and not spaced out all over the place, which is a consistent part of each of my sketches. I decided to break down my sketches into three categories
Sketches with glyph focus design
While I wanted a simple design, I thought I could still get creative with how I used glyphs in my design to construct an object. In my brainstorming maps, the images of a chandelier and pendulum clock both came up as objects that were elegant and wise. As a designer I know a lot of the times I overcomplicate my designs and thought I was going to do this again with trying to construct a chandelier. However, before I even started sketching I looked up glyphs on Indesign and found the perfect glyph I knew I could use to make a chandelier.



Sketches inspired by storybooks
My next sketches mimicked inspiration I found online. What came to mind when I started sketching were traditional storybooks where the first letter is a lot larger than the rest of the text. I googled Baskerville and grabbed some inspiration from pictures of the font being used in a very intellectual way in book covers and what seems to be the cover of an academic document. While I did like these sketches I also knew they were a bit of a cliche and read a little boring.



Sketches that emphasize the typeface name
For my last three sketches, I played around with how I could place emphasis on the name of the typeface as the primary focus while still making it simple. I played around with the size and direction of the title Baskerville but was not in love with my sketches. I then started coming up with an idea that somewhat incorporated my storybook idea. I thought if I had Glyphs framing the border of my poster it would look like letters falling out of a novel. I thought about just choosing glyphs of the letters that made up Baskerville; however, I really like the way the Q glyph looks, so I decided to include that one as well.



Prototypes
Chandelier
From these sketches, I decided to make two prototypes. I really liked the way my chandelier came out in my sketch so I decided to first create that one on Indesign. Because I had already laid out my glyphs in my sketches I actually had an easy time constructing the chandelier, however, I was playing around with the sizing of it a lot.

Storybook
For my second prototype, I really felt like the storybook sketches were the most predictable way to use this typeface and would easily show the essence of the typeface to viewers.
Feedback
After meeting with my professor we went over all my designs. We both agreed we liked the chandelier however I was starting to get gothic vibes from this design, which is not what I wanted to get across. While the storybook idea had potential, we wound up looking back at my sketches, specifically the one with the glyphs framing the page. My concern with this design was that the glyphs would be the primary focus when I really wanted the title to be the primary focus. My professor challenged me to think about how I could use Dair’s principles of contrast to use these glyphs but still make the name of the typeface the main attraction of the poster.
Back to The Drawing Board
I really liked how in my chandelier design the typeface title and copy block all aligned to the left and were not centered. I thought the spacing I had created a sense of uniformity and wanted to keep that spacing with this new design. When I first created this new design I played around with the opacity of the Glyphs. By making the opacity of the glyphs lighter than the Typefaces name I knew the emphasis would be on the name of the typeface. Still, however, I was not in love with the design, I felt through this design I lost the element of elegance.
I decided to then start playing with color. I went onto the Adobe color wheel and looked up palettes that were considered elegant. And really fell in love with the muted blue all the way to the right.
.
From there I started to figure out ways to incorporate this color into my design. In order to still create an emphasis on the typeface’s name, I still decided to lower the opacity of the glyphs. While I definitely loved the color, something still did not feel right about the design. I still really loved my chandelier glyph design so I tried to find a way to incorporate that into this new design however, it felt too busy.
Final Deliverable
After playing around with glyphs I decided a lowercase “A” added a roundness and softness to my poster that I really liked. Through color and size, I was really pleased with how I was able to execute an elegant and sophisticated design that seemed wise and clean.